Tips & Tricks
Photos theme is highly customizable and comes with tons of features and settings. Below you will find some extra tips and tricks you’ll love to be “in the know” about.
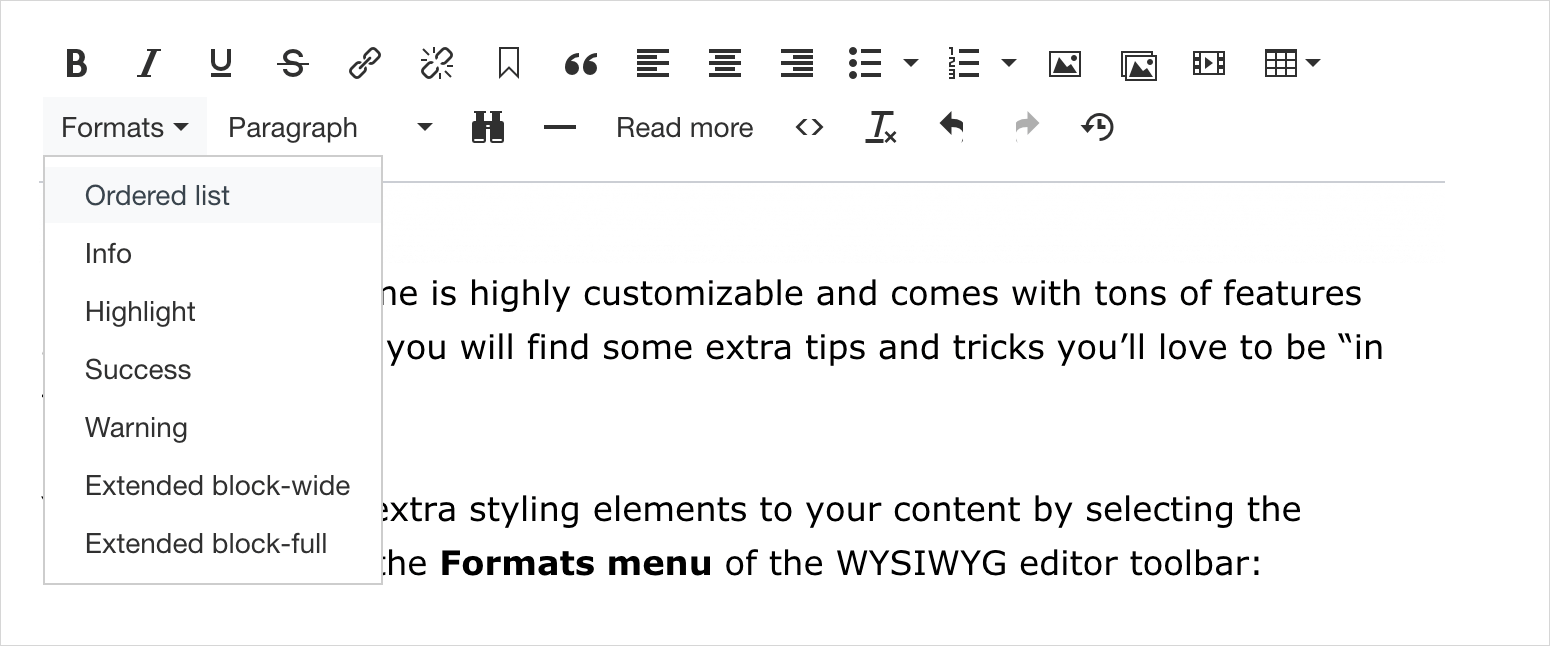
You can easily add extra styling elements to your content by selecting the right element from the Formats menu of the WYSIWYG editor toolbar:
Numeric List
Create a numeric <ol> list, then highlight it and, in the Formats menu, select Ordered List. This will restyle the list to look like:
- Duis placerat magna nec metus pellentesque vulputate. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum tempus pulvinar ante ut congue.
- Praesent eu nibh non massa auctor vehicula vitae vitae dolor. Quisque est urna, vehicula a eros ut, pretium pharetra est. Duis vitae ex facilisis, cursus dui quis, ultrices nibh.
- Pellentesque ut libero eu augue feugiat finibus non sit amet odio. Cras fringilla tortor consectetur, tincidunt nibh quis, molestie risus. Integer viverra dui elit, ac auctor sem consequat semper.
Messages
Convert your paragraphs to Tips, Info, Success or Warning messages by selecting or highlighting them and clicking on the Info, Tips, Success or Warning options in the Formats menu:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer tristique quam augue,
Sodales maximus lacus venenatis quis. Etiam in ipsum et sem placerat semper et in magna.
Suspendisse vel odio felis. Nullam facilisis aliquet ex at fringilla. Quisque imperdiet elit vitae mi eleifend semper. Nulla mattis, est id accumsan placerat, nunc urna lacinia ex,
Eu venenatis nunc lacus quis felis. Etiam et rhoncus dui. Quisque vestibulum sed eros quis rutrum.
Extended block
Add any HTML element and, in the Formats menu, the right element from the Formats menu (Extended block-wide or Extended block-full). You can always add the following CSS classes manually: .post__extended--wide or .post__extended-full
This is a Wide Width extended paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer aliquet eu massa at maximus. Vivamus venenatis lectus et odio bibendum scelerisque. Pellentesque mattis tortor ipsum, sit amet rutrum felis iaculis eget. Nullam faucibus elementum ante a vestibulum. Nunc eget nibh justo. Nulla convallis semper ligula sed imperdiet. Fusce tincidunt nibh ornare est vehicula, quis maximus lacus vulputate.
This is a Full Width extended paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer aliquet eu massa at maximus. Vivamus venenatis lectus et odio bibendum scelerisque. Pellentesque mattis tortor ipsum, sit amet rutrum felis iaculis eget. Nullam faucibus elementum ante a vestibulum. Nunc eget nibh justo. Nulla convallis semper ligula sed imperdiet. Fusce tincidunt nibh ornare est vehicula, quis maximus lacus vulputate.
Buttons
Add a button, or a link that you want to style as a button, highlight it and, in the Formats menu, select from the "Button X" options, where 'X' is the button colour you require e.g. Button white. This will restyle the button to the specified colour:
Button Button Button Button Button
Contact
The contact form is created by the following HTML code:
<h1>Let's talk</h1>
<div>
<h3>New York</h3>
<address>45 W. Homestead Court<br>Brooklyn, NY 11237<br>+1 234 567 890 467</address>
<p><a href="#">@email</a></p>
</div>
<div>
<h3>Los Angeles</h3>
<address>2115 Edsel Road<br>California, 900172115 Edsel Road<br>+1 234 567 890 467</address>
<p><a href="#">@email</a></p>
</div>