Tips & Tricks
Documentation theme is highly customizable and comes with tons of features and settings. Below you will find some extra tips and tricks you’ll love to be “in the know” about.
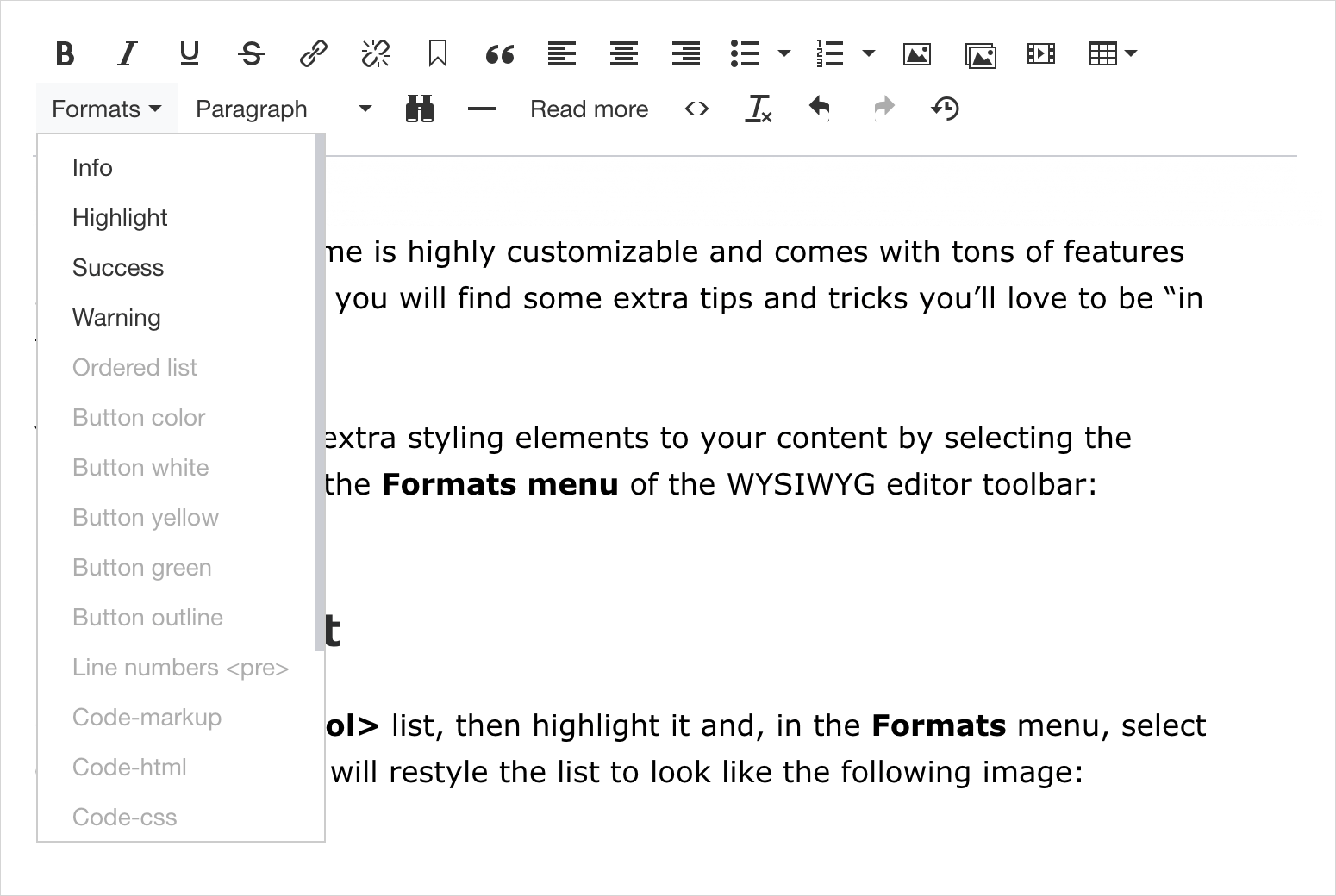
You can easily add extra styling elements to your content by selecting the right element from the Formats menu of the WYSIWYG editor toolbar:

Numeric List
Create a numeric <ol> list, then highlight it and, in the Formats menu, select Ordered List. This will restyle the list to look like:
- Duis placerat magna nec metus pellentesque vulputate. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum tempus pulvinar ante ut congue.
- Praesent eu nibh non massa auctor vehicula vitae vitae dolor. Quisque est urna, vehicula a eros ut, pretium pharetra est. Duis vitae ex facilisis, cursus dui quis, ultrices nibh.
- Pellentesque ut libero eu augue feugiat finibus non sit amet odio. Cras fringilla tortor consectetur, tincidunt nibh quis, molestie risus. Integer viverra dui elit, ac auctor sem consequat semper.
Messages
Convert your paragraphs to Tips, Info, Success or Warning messages by selecting or highlighting them and clicking on the Info, Tips, Success or Warning options in the Formats menu:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer tristique quam augue. (paragraph with the .msg .msg--highlight classes)
Sodales maximus lacus venenatis quis. Etiam in ipsum et sem placerat semper et in magna. (paragraph with the .msg .msg--info classes)
Suspendisse vel odio felis. Nullam facilisis aliquet ex at fringilla. Quisque imperdiet elit vitae mi eleifend semper. Nulla mattis, est id accumsan placerat, nunc urna lacinia ex, (paragraph with the .msg .msg--success classes)
Eu venenatis nunc lacus quis felis. Etiam et rhoncus dui. Quisque vestibulum sed eros quis rutrum. (paragraph with the .msg .msg--warning classes)
Buttons
Add a button, or a link that you want to style as a button, highlight it and, in the Formats menu, select from the "Button X" options, where 'X' is the button colour you require e.g. Button white. This will restyle the button to the specified colour:
Button Button Button Button Button
Aside block
To highlight an additional information that can enhance an article you can add an <aside> element; content within this element should be stand-alone information that is related to the article in context.
For example use the following HTML structure and then select the right element from the Formats menu (Aside block-left or Aside block-right):
<aside><h3> Title </h3><p> Your message here...</p></aside>